# 视频类H5模板化规范
# 视频部分
| 名称 | 尺寸 | 格式 | 大小 |
|---|---|---|---|
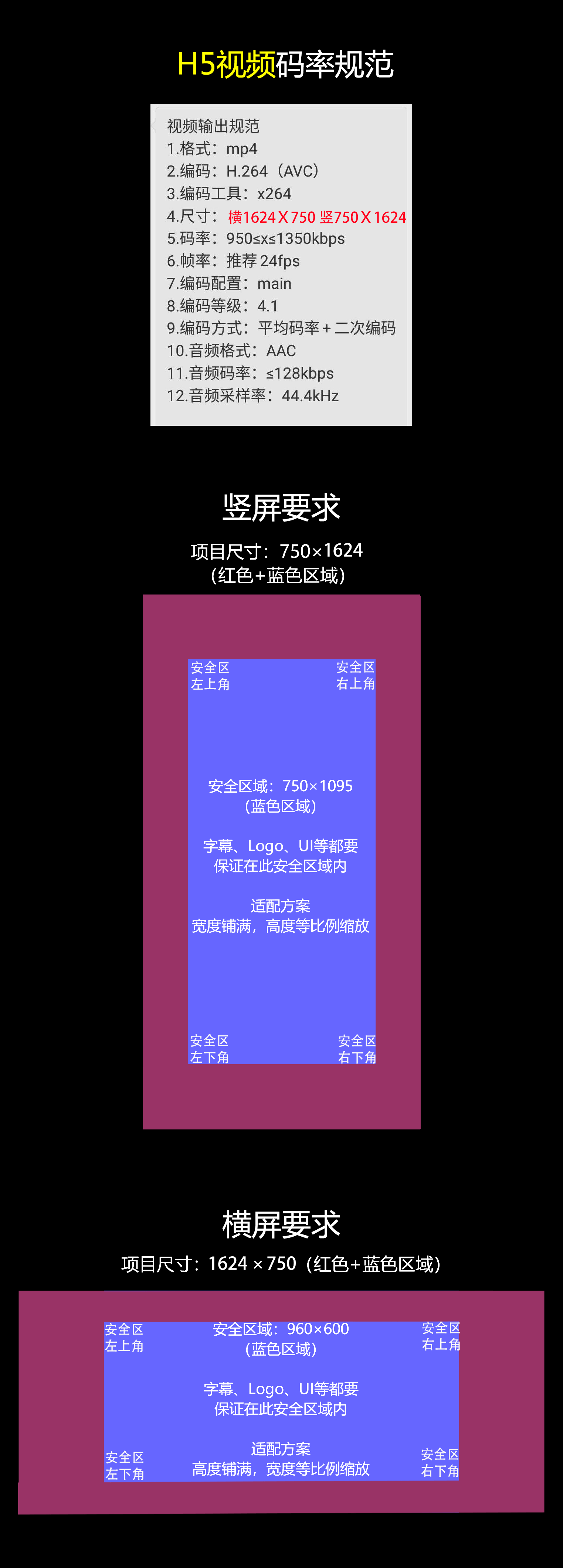
| 横屏视频 | 1624*750 | mp4 | 建议30mb以内 |
| 竖屏视频 | 750*1624 | mp4 | 建议30mb以内 |

# 设计部分
| 名称 | 尺寸 | 格式 | 大小 |
|---|---|---|---|
| Loading页 | 1624*750 | jpg | 800k以内 |
| 落版页背景 | 1624*750 | jpg | 800k以内 |
| 播放按钮 | 235*70 | png | 200k以内 |
| 跳过按钮 | 120*50 | png | 200k以内 |
| 落版页按钮 | 270*70 | png | 200k以内 |
| 分享图片 | 200*200 | jpg | 200k以内 |
# 代码部分
# html
<div view-mode="h" view-rotation="auto" view-scale="noborder" view-align="" view-width="1624" view-height="750">
<!-- loading 加载页面所需要的图片的时候-->
<div class="load" id="page-load">
<div id="load-num" class="load-num">0%</div>
<div id="load-enter" class="load-enter"></div>
</div>
<!-- 视频 -->
<div id="parent" class="vbox">
<video id="video" style="display:none;"></video>
</div>
<!-- 跳过按钮 -->
<div id="skip" class="skip compatibleStyle">跳过</div>
<!-- 落版页 -->
<div class="end disable">
<h2 class="title">2020英雄联盟全球总决赛,上海城市峡谷见</h2>
<ul>
<li><a href="https://lpl.qq.com/act/a20200901worlds/index-m.html"
class="btn" target="_blank"
onclick="openurl('a20200901worlds')">进入官网</a></li>
<li><a class="btn" onclick="watchAgain()">惊喜探秘</a></li>
</ul>
</div>
</div>
注意:因为视频js组件自带缩放和横竖屏的功能,所以在重构的时候,可以按照设计稿来完成,之后在做细微的调整
<div view-mode="h" view-rotation="auto" view-scale="noborder" view-align="" view-width="1624" view-height="750">
H5的内容
</div>
注意:因为视频js组件自带缩放和横竖屏的功能,具体的参数看如下参数配置
# 具体参数配置
| 标签元素 | 说明 |
|---|---|
| view-mode | 横屏/竖屏显示,参数’v’:竖屏,’h’:横屏; |
| view-rotation | 是否旋转可见,参数’v’:仅竖屏可见,’h’:仅横屏可见; |
| view-scale | 缩放方式,参数: "exactfit":宽高等于屏幕宽高,无法保持原始宽高比; "noborder”:裁剪铺满,保持原始宽高比; "noscale":不缩放,保持原始宽高比; "showall":显示全部,保持原始宽高比; "width":宽度等于屏幕宽, 保持原始宽高比; "height":高度等于屏幕高, 保持原始宽高比; |
| view-align | 对齐方式,参数:默认为"":居中; t:靠顶,l:靠左,r:靠右,b:靠底; 可以结合一起用,比如tl,tr,bl,br; |
| view-width | 目标宽度,参数:默认400; |
| view-height | 目标高度,参数:默认400; |
# javascript
<!-- 用户手Q分享以及在手机上拉起掌盟 -->
<script src="//pub.idqqimg.com/qqmobile/qqapi.js?_bid=152"></script>
<!-- 移动端必引,同时分享依赖该文件 -->
<script src="//ossweb-img.qq.com/images/js/zepto/zepto.min.js"></script>
<!-- 分享依赖该文件 -->
<script src="//ossweb-img.qq.com/images/js/mobile_bundle/milo.js"></script>
<!-- 核心JS -->
<script src="//lol.qq.com/m/public/LOL_App.js"></script>
<!-- 移动端视频组件 -->
<script src="//ossweb-img.qq.com/images/js/mmdPlugin/mmd-plugin.min.1.0.2.js"></script>
<script src="//ossweb-img.qq.com/images/js/mmdVideoPlayer/mmd.videoplayer.min.1.0.1.js"></script>
<!-- 蜘蛛视频源文件 -->
<script src="//ossweb-img.qq.com/images/spiderMediaData/lol_new/mediaURLData_https.js"></script>
<script>
//统计代码
var setSite = {
siteType: "a20200927csxgvideo",// 必填项:'os'代表是官网,如果不是,则填写actName例如a20160701xxx
pageType: "index", //必填项:本页面的定位;按照页面含义填写例如main||list||detail||download||share||page1||pageN,不支持点(.)、下划线(_)
pageName: "城市峡谷视频H5", //必填项:页面中文名
project: "other",
// 必填项:按照模块内容,填写固定的对应值;皮肤 skin;英雄 hero;商业化 commerce;赛事 match;运营/版本 version;品牌 brand;IP ip;社区 community;网吧投放 netbar;默认other;
osact: 0,// 选填项:是否是官网专题(在官网运营的专题)boolean;默认是0;可以在链接上加入参数osact=1来灵活设置
};
if (typeof (pgvMain) == 'function') pgvMain(); // 千万不能忘记!
//分享部分
var shareInfo = {
"title":"你真的知道什么是魔都吗?",
"desc":"S10激战正酣,召唤师们,城市峡谷见!",
"timelineTitle":"你真的知道什么是魔都吗?",
"iconUrl":"https://game.gtimg.cn/images/lol/act/a20200927csxgvideo/share.jpg"
}
switch(CheckApp.Is_Plat){
case "ZM":
setTimeout(function () {
share();
},2000)
break;
default:
share();
break;
}
//分享核心函数
function share(){
//设置分享
init_ZMApp({
'title':shareInfo.title,
'summery':shareInfo.desc,
'subtitle' : shareInfo.title,
'img':shareInfo.iconUrl,
'url':location.href.split('?')[0],
'WXtrigger':function(res){
//微信动作回调
},
'WXsuccess':function(res){
//微信成功回调
if(!res) return;
if(res.errMsg == 'sendAppMessage:ok') {
//微信分享个人
PTTSendClick('btn','sharewx1','分享给好友');
} else if(res.errMsg == 'shareTimeline:ok') {
//微信分享朋友圈
PTTSendClick('btn','sharewx2','分享到朋友圈');
}else if(res.errMsg == 'shareQQ:ok'){
//微信分享至QQ
PTTSendClick('btn','shareqq','分享到QQ');
}
},
'WXcancel':function(res){
//微信分享取消动作回调
PTTSendClick('btn','sharewx_cancel','分享取消');
},
'WXfail':function(res){
//微信分享失败动作回调
PTTSendClick('btn','sharewx_fail','分享失败');
},
'QQtrigger':function(res){
//QQ动作回调
},
'QQcallback':function(res){
//QQ分享成功
PTTSendClick('btn','shareqq_succ','QQ分享成功');
},
'LOL_APPsuccess' : function(res){
//掌盟分享成功
PTTSendClick('btn','sharezm_succ','掌盟分享成功');
}
});
}
</script>
# css
.IIV::-webkit-media-controls-play-button, .IIV::-webkit-media-controls-start-playback-button { opacity: 0; pointer-events: none; width: 5px; }
以上的css是必须写入的,其他的根据设计稿来完成也可参考dome里面的样式
# 数据统计
# 统计代码
页面的pv、uv,按钮的点击,视频的播放时长以及落版的曝光
<script src="//ossweb-img.qq.com/images/js/PTT/ping_tcss_tgideas_https_min.js"></script>
<script>
var setSite = {
siteType: "a20200430brand",//必填项:"os"代表是官网,如果不是,则填写actName例如a20160701xxx
pageType: "index", //必填项:本页面的定位;按照页面含义填写例如main||list||detail||download||share||page1||pageN,不支持点(.)、下划线(_)
pageName: "fpx冠军皮肤H5", //必填项:页面中文名
project: "brand", //必填项:填写固定的对应值;原生官网base;品牌brand;赛事match;故事站story;皮肤skin;默认other;
osact: 0,//选填项:是否是官网专题(在官网运营的专题)boolean;默认是0;可以在链接上加入参数osact=1来灵活设置
};
if (typeof (pgvMain) == 'function') pgvMain();//千万不能忘记!
</script>
# 按钮点击统计
<!--
ptt规则为:'btn','xxx','xxx'
eas规则为:act.axxxxxx.btn.xx
-->
PTTSendClick('play','playtime-10','播放了10秒');
EAS.SendClick({ e_c: 'act.a20200430brand.video.playtime-10', c_t: 4 })
# 视频播放时长统计
<!--
ptt规则为:'play','playtime-10','播放了10秒'
eas规则为:act.axxxxxx.video.playtime-xx
-->
PTTSendClick('play','playtime-10','播放了10秒');
EAS.SendClick({ e_c: 'act.a20200430brand.video.playtime-10', c_t: 4 })
# 在线字体生成[字蛛工具]
在日常h5中,会经常使用到在线字体,但是直接引入整个字体库源文件,大小会很大引起资源浪费,这里建议使用字蜘工具根据页面所需的内容进行字体转化:
步骤1:环境搭建
安装好最新版本 NodeJS,然后执行:
npm install font-spider -g
假如是内网环境,建议先安装tnpm,然后执行:
tnpm install font-spider -g
字蛛工具地址:(https://www.font-spider.org)
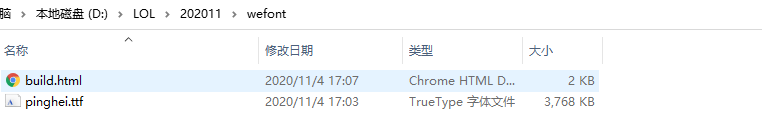
步骤2:设计师提供当前项目所使用的字体(正版字体),单独新建一个目录放置生成前的字体和用来生成字体的html,如下图

css
/*声明 WebFont*/
@font-face {
font-family: 'pinghei';
src: url('pinghei.eot');
src:
url('pinghei.eot?#font-spider') format('embedded-opentype'),
url('pinghei.woff') format('woff'),
url('pinghei.ttf') format('truetype'),
url('pinghei.svg') format('svg');
font-weight: normal;
font-style: normal;
}
/*使用选择器指定字体*/
.buildfont {
font-family: 'pinghei';
}
html(标签里面的字体,根据具体项目中用到哪些字,就直接把相关的字填充到class中)
<div class="buildfont">用到的字符0123456789%</div>
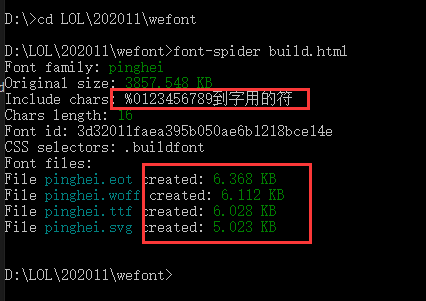
步骤3:命令行定位到对应目录中运行,如下图:
font-spider build.html

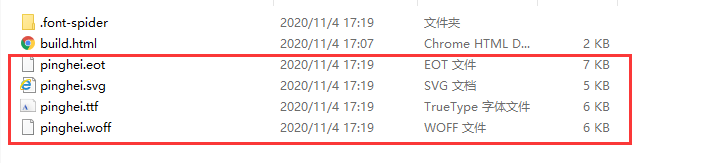
步骤4:因为字体文件在蜘蛛系统上除开图片文件路径以外的其他路径是无法发布的,因此在得到生成后的字体文件,要传到图片的文件夹中,然后再通过绝对路径引入才能正常使用和发布
# 生成后的字体:

字体路径要做分离:
/*声明 WebFont*/
@font-face {
font-family: 'pinghei';
src: url('//game.gtimg.cn/images/lol/act/a20201022brand/pinghei.eot');
src:
url('//game.gtimg.cn/images/lol/act/a20201022brand/pinghei.eot?#font-spider') format('embedded-opentype'),
url('//game.gtimg.cn/images/lol/act/a20201022brand/pinghei.woff') format('woff'),
url('//game.gtimg.cn/images/lol/act/a20201022brand/pinghei.ttf') format('truetype'),
url('//game.gtimg.cn/images/lol/act/a20201022brand/pinghei.svg') format('svg');
font-weight: normal;
font-style: normal;
}
/*使用选择器指定字体*/
.buildfont {
font-family: 'pinghei';
}
效果: 
← 页面前端规范 范例代码包下载&说明 →